WordPress上でjupyter notbookなどに書いたソースコードとその実行結果を表示する方法について紹介します。
今回紹介する方法はgistを使用した方法です。
以前に、wordpressのプラグイン+git hubを使用する方法を紹介しましたが、前回の方法とは以下のような違いがあります。
| 方法 | メリット | デメリット |
| 今回 | wordpressのプラグインが不要 | jupyter中での動的な実行結果は表示できない |
| 前回 | jupyter中での動的な実行結果も表示できる | wordpressのプラグインが必要 |
以前の方法
全体の流れ
今回の方法は以下のような流れで行います。
- gistにコードをアップロードし、リンクを作成
- WordPressのショートコードに貼り付け
実際の手順
以下のサイト(gist)から、WordPress上に掲載したいjupyter notebookのファイル( .ipynb )をアップロードします。(要会員登録)

Discover gists
GitHub Gist: instantly share code, notes, and snippets.
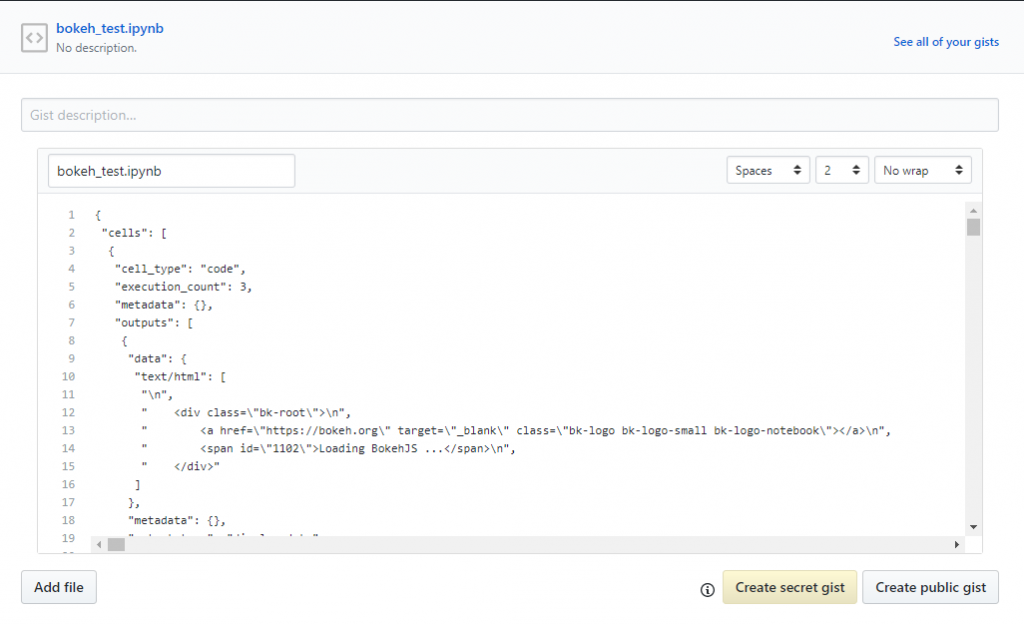
アップロードを行うと以下のような画面となるため、「Create public gist」を押下します。

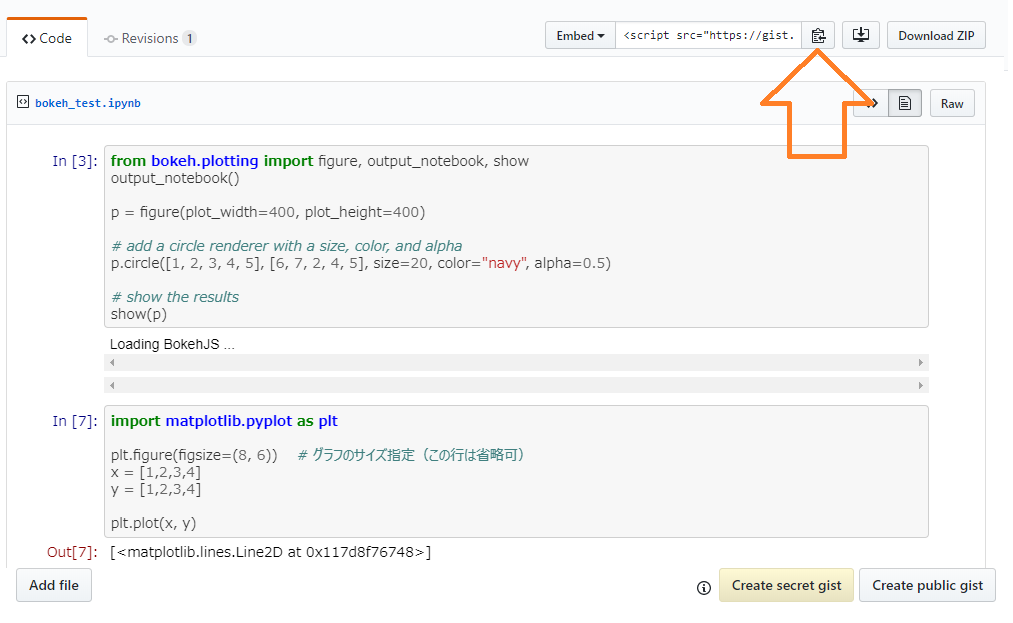
押下後に、以下のようなEmbede付近のコピーボタンを押し、リンクをコピーします。

コピーしたリンクを、WordPressのショートコードブロック(ブロックエディタ、Gutenbergの場合)に貼り付けると、以下のように表示することが可能です。
この方法では、インタラクティブな実行結果は表示されていませんが、matplotで作成した、静的な実行結果は問題なく表示が可能です。
以上が、 WordPress上でjupyter notbookなどに書いたソースコードとその実行結果を表示する方法です。




コメント
[…] WordPressでjupyter notebookの実行結果を表示させるWordPress上でjupyter notbookなどに書いたソースコードとその実行結果を、wordpressの追加プラグインなしで表示する方法について紹介します。kiseno […]