WordPress上でpythonなどのコードをする場合、enlighterなどのプラグインを使用して、見やすく表示させることができます。
しかし、動的な実行結果を合わせて表示したい場合は、jupyter notebookの実行結果がそのまま表示されると便利です。
今回は、 以下のリンク先でAndy Challisさんが考案してくださったgit上のjupyter notebookをWordPressのショートコードのみでWordPress上に表示させる方法について紹介します。(日本語で)
https://andrewchallis.co.uk/articles/php-nbconvert-a-wordpress-plugin-for-jupyter-notebooks/
設定の導入手順
WordPress上にjupyter notebookを表示させるには以下の準備が必要です。
- プラグイン : WP Pusherの導入
- プラグイン:NbConvertの導入
- カスタムCSSの設定
準備1:WP Pusherの導入
- 以下のサイトから、WP Pusherのzipファイルをダウンロードします。
- WordPressの管理画面において、「プラグイン」→「新規追加」→「プラグインのアップロード」より、ダウンロードしたzipファイルをアップし、プラグイン:WP Pusherを追加します。
- WP Pusherを有効化します。

WP Pusher - Git deployments for WordPress
Install WordPress plugins and themes from a Git repository with WP Pusher.
準備2 : NbConvertの導入
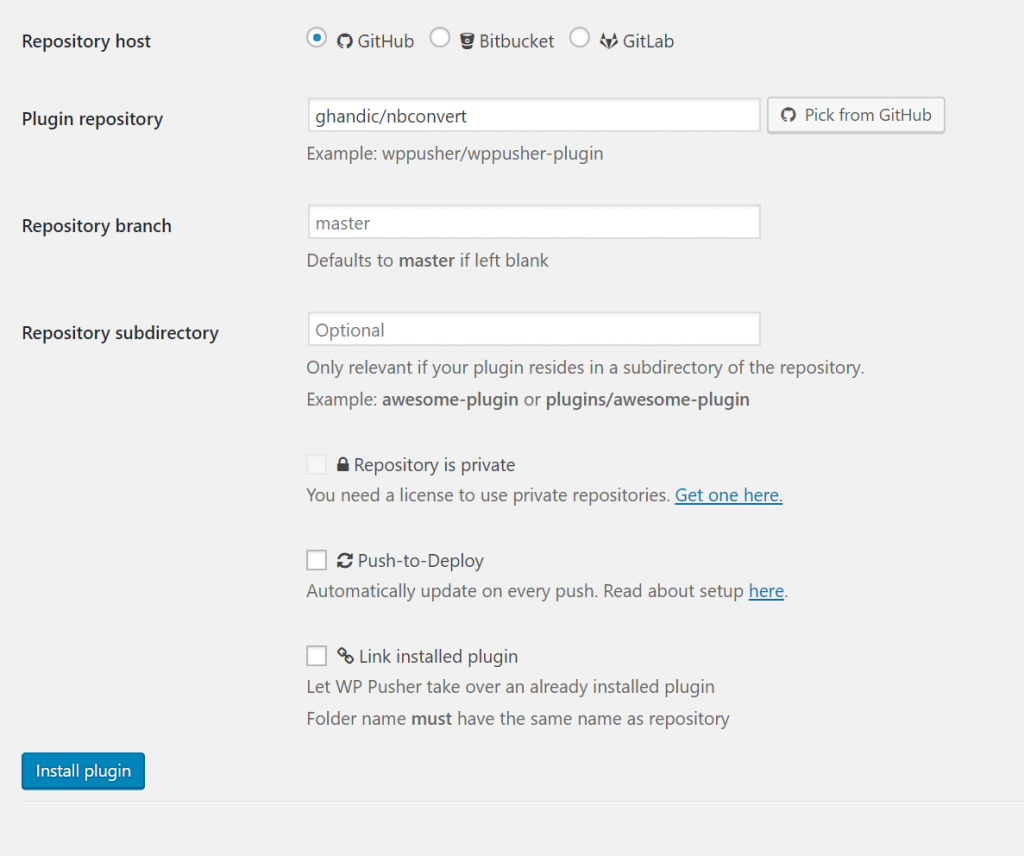
- WordPressの管理画面から、「WP Pusher」→「Install Plugin」にて、Plugin repositoryに「ghandic/nbconbert」と入力し、「install plugin」を押下し、インストールを行います。
- プラグイン:NbConvertを有効化します。

準備3 : カスタムCSSの設定
WordPressの管理画面から、「外観」→「カスタマイズ」→「追加CSS」にて、以下のリンク先に記載のCSSを追加します。
https://andrewchallis.co.uk/articles/php-nbconvert-a-wordpress-plugin-for-jupyter-notebooks/
使用法
表示させたいjupyter notebookのgithubアドレスを、以下のようなショートコードにして使用することで、WordPress上にjupyter notebookの表示を行うことが可能です。
[nbconvert url="https://github.com/python-visualization/folium/blob/master/examples/plugin-Draw.ipynb"]
表示例では Andy Challisさんのものを引用しております。
以上が、 git上のjupyter notebookをWordPressのショートコードのみでWordPress上に表示させる方法の紹介になります。
インタラクティブな実行結果を表示させる必要がなく、wordpressにプラグインを追加したくない場合は、以下を参照ください。




コメント
[…] WordPressでインタラクティブなjupyter notebookを表示させるWordPressでjupyter notebookのインタラクティブな実行結果を表示させる方法について紹介します。kiseno-log.com2019.11.09 […]